


|
|
|
|
Come è facilmente intuibile, in Info è necessario inserire il titolo della presentazione, l'autore, il copyright, le keywords (parole chiave) per una migliore indicizzazione, la descrizione della vostra presentazione e il pubblico a cui è rivolta. Infine è possibile scegliere se poter fare indicizzare la presentazione dai motori di ricerca.
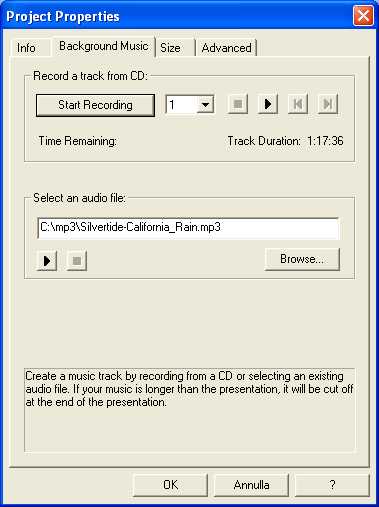
Background Music serve per inserire un file audio come sottofondo alla presentazione. (lo rivedremo in seguito nello specifico)
Sotto la voce Size è possibile impostare le dimensioni in pixel delle immagini relative alla presentazione. E' consigliato 320 x 240 pixel per far sì che la presentazione non occupi troppo spazio e quindi lo streaming risulti difficoltoso; comunque è possibile scegliere le dimensioni in pixel che vogliamo.
Le proprietà Avanzate servono per impostare quale tipo di connessione sarà sufficiente per poter visualizzare senza problemi il progetto. E' consigliabile quella default del software.
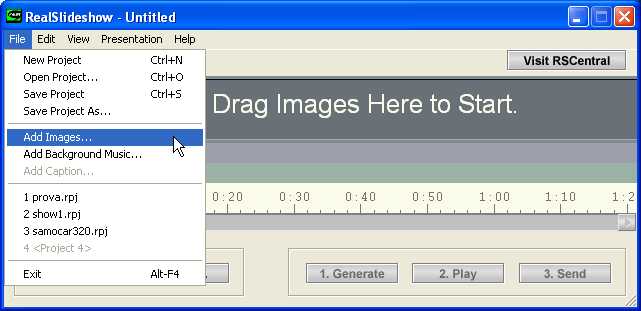
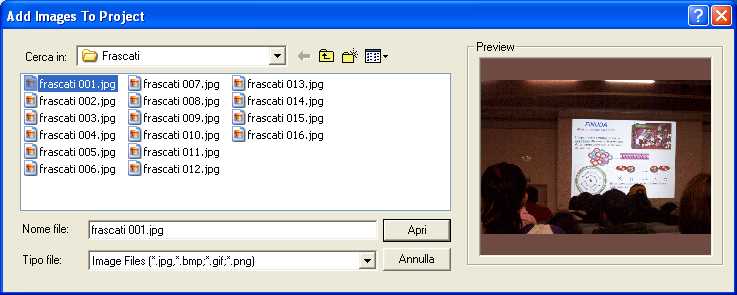
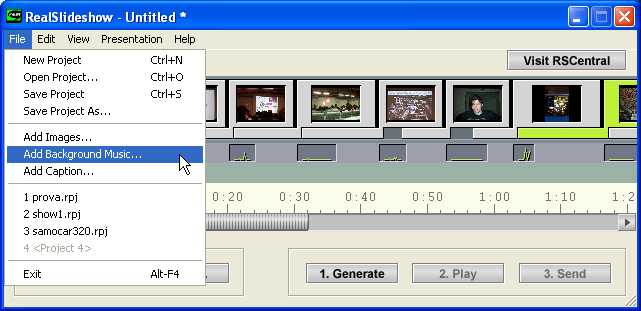
Adesso siamo pronti per inserire le immagini per la presentazione. Per farlo dovremo seguire il percorso File/Add Images.

Scegliamo quelle che vogliamo e le inseriamo nel nostro progetto

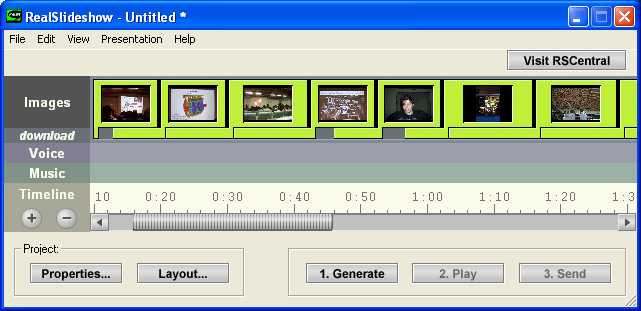
Al termine di questa operazione dovremo avere una schermata circa come questa:

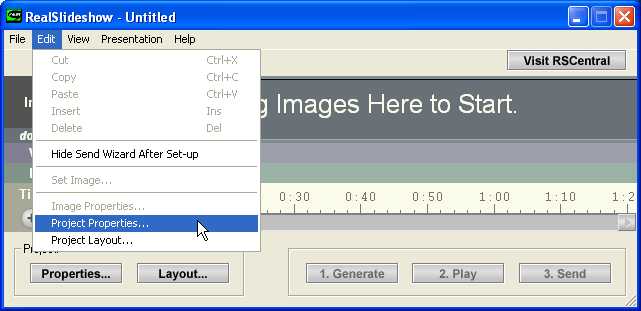
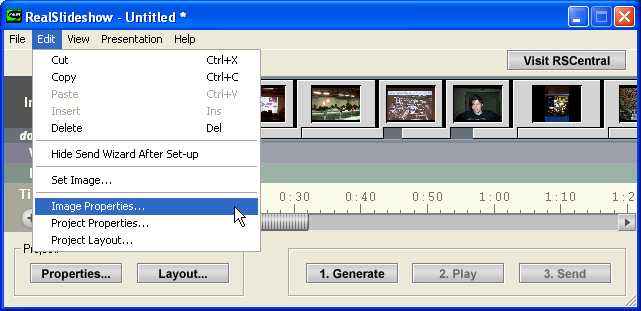
A questo punto seguiamo il percorso Edit/Image Properties per modificare l'immagine e tutto ciò che la riguarda.

|
|
|
|
In info è possibile vedere le caratteristiche generali dell'immagine.
Edit permette di modificare l'immagine. E' possibile scegliere la porzione di immagine che sarà visualizzata attraverso il sottomenù Crop. E' possibile inoltre settare la compressione della foto nel sottomenù Compression; una maggiore compressione darà una qualità più bassa alla foto ma il suo download potrà essere effettuato più velocemente poichè la sua dimensione in KB sarà bassa. E' possibile anche fare delle modifiche molto semplici all'immagine come ruotarla di 90° in 90° sia a destra che a sinistra, specchiare l'immagine orizzontalmente e verticalmente.
Transition permette di modificare la transizione dell'immagine (sfumata dalla precedente...) e la durata dell'effetto. Si può anche visualizzare un'anteprima.
In Text and audio captions è possibile registrare mediante l'utilizzo del microfono per aggiungere un commento relativo all'immagine o è possibile aggiungere un qualsiasi file audio in formato WAV o MP3; Anche qui è possibile avere l'anteprima dell'effetto.
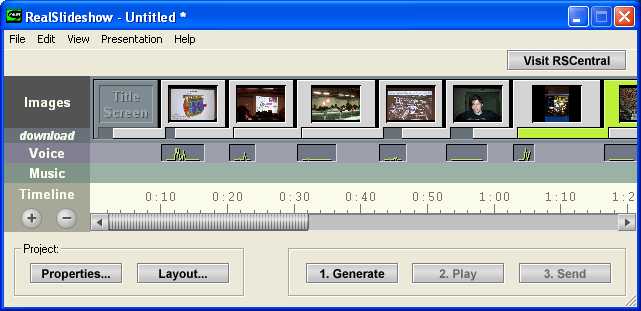
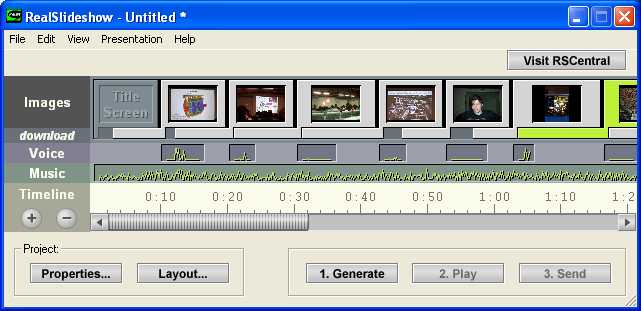
La schermata principale dovrebbe apparire con degli audiogrammi e il risultato dovrebbe essere più o meno questo:

Adesso potremo aggiungere una musica di sottofondo alla nostra presentazione cliccando su File/Add Background Music sempre se questo non è già stato fatto in precedenza passando da Edit/Project Properties.


E' possibile cereare una traccia musicale registrandola da un CD o selezionando un file audio già esistente, i formati accettati sono anche qui WAV e MP3. Se la durata della musica è superiore a quella della presentazione, sarà eliminata la parte rimanente dopo il termine della presentazione.
A questo punto la schermata principale dovrebbe apparire all'incirca così:
A questo punto il nostro progetto è ultimato, basterà salvarlo e fare l'upload per metterlo in rete in streaming.
Cliccando sul link seguente, potrete visualizzare una presentazione del viaggio di istruzione della classe 4B.
Per chi possiede una connessione a banda larga è possibile visualizzare la seguente presentazione in formato 800x600
Ecco a voi una nuova presentazione riguardante la porta USB e la sua storia